|
Step 2:
Adding text to your web
page
In this exercise you are going to add text to your web page. Write
a short resume about yourself.
Do not worry about formatting yet and be aware that all text formatting
(e.g. bold, lists etc.) will be ignored by the text editor anyway.
The formatting will be done later by means of html tags.
Exercise:
- Open the file index.html again with your text editor.
- Delete the text 'page title' between the title tags <title>page
title</title> and type 'Resume Your Name',
e.g. 'Resume Christian Maurer'.
- Delete the text 'page content' between the body tags
<body>page content</body>
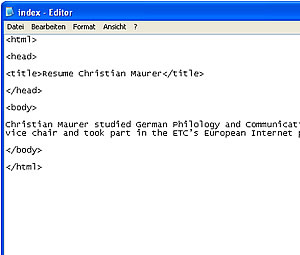
and copy & paste or type your resume text. Don't worry about
line breaks or formatting right now. Your document should look
similar to this:

- Save your document again by simply clicking on
'Save' and view it again in your web browser. If your index.html
file is still open in your web browser you simply need to refresh
the page to see the changes. If you have closed your browser window
open the index.html file again in your Internet Explorer.
- Your web page should now look similar to this page.
- You have successfully completed Step 2 if the title bar displays
now your page title, e.g. Resume Christian Maurer, and your resume
text is displayed in the browser window.
- In Step 3 you will learn how to change the appearance of the
text.
|